Say you are working with a designer to create graphics for your presentation. The designer helps you create some amazing visual media for your presentation. But now you want to copy a few of those images and print them for various marketing materials at the event. The graphic designer offers to send you the RGB color codes, but the printer needs CMYK color codes. And you have no idea what either of them are talking about. Don’t worry. We’ve got you.
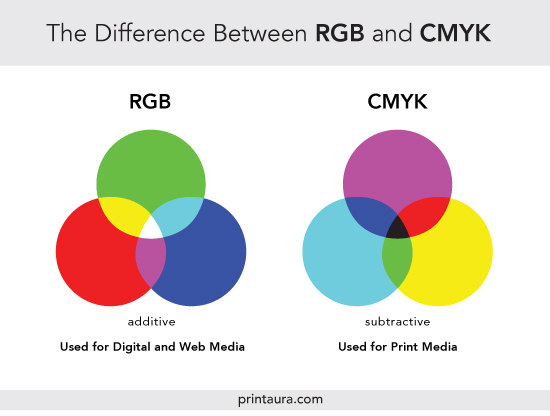
RGB
RGB stands for red, green, blue. The colors produced on a screen are always a combination of these three colors. When you see colors on a screen, you are actually seeing certain percentages of red, green, and blue lights. If you they are all combined, you’ll see white. This why red, green, and blue are referred to as additive colors.

So when you choose to put something in another color, the computer has codes, millions of them, that communicate what percentages of red, green, and blue light to show. For example, this shade of blue is a mixture of 45 red, 24 green, and 248 blue as you can see in this color menu.

You can also check out this handy RGB color code chart at Rapid Tables and see how the values for red, green, and blue change as you move the cursor to different colors.
CMYK
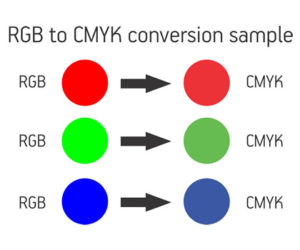
CMYK stands for cyan, magenta, yellow, and black. We use K to stand for black because if we used B, it could be confused with blue. Light on a screen is different from ink on page. Cyan, magenta, and yellow are called subtractive colors and differencebetween.org explains why. “If we print cyan, magenta and yellow inks on a white paper, what we get is black ink. This because these inks absorb light shining on the page, and since our eyes receive no reflected light from the paper, all we perceive is black.” This graphic from The Print Factory shows how a color on a screen would translate to print. You can see how the RGB colors are brighter as compared to the darker hues of the comparable CMYK colors.

So if you are going to print something that you created on the computer, you’ll need to convert the RGB language of your computer to the CMYK language of a printer. Luckily, you can easily find color code converters like this one online.
There are other types of color codes and lingo that designers use (HSL, HSV, Hex, etc.) but the good news is that most designers are happy to translate for you. Just remember that color is an important part of any design. If you are working on presentation media, or even stand-alone graphics for your next big presentation, consider using a designer. Besides being a color code translator, a great graphic designer can take your visual information to the next level.
Check out some of our design work here. And then reach out to see how we can help you take your presentation to the next level.